
Qualquer desenho vetorial pode ser transformado em fonte e usado no ArcGIS para tornar os seus mapas mais bonitos e atraentes. Essa dica depende de alguns pré-resquisitos e a minha intenção é guiar você passo a passo para conseguir alcançar este objetivo. Antes de prosseguir, é importante saber que:
- Imagem não é igual a vetor. O vetor é escalável; a imagem, não;
- Desenhos vetoriais aceitos como fontes são desenhos “chapados”, ou seja, são vetores que não possuem 3D, 2.5D e nenhuma gradiente de cores;
- imagens não podem ser transformadas em fontes, apenas vetores;
- Os efeitos de cores de fundo para os ícones no ArcGIS serão construídos pela sobreposição do mesmo objeto com cor diferente.
Vantagens e desvantagens deste processo
Usar fontes para ilustrar mapas é uma técnica que possui prós e contras. A maior vantagem sem sombra de dúvidas é possuir vetores escaláveis no mapa cujo maior ganho são PDFs mais bonitos. A grande desvantagem, como todos sabem, é a fonte, pois o salvamento de um projeto em MXD do ArcGIS não inclui a tipografia instalada no computador. Para contornar isso, crie uma pasta fontes na sua organização de arquivos e mantenha uma cópia segura para garantir o transporte do seu desenho para outro computador.
Inkscape: Exemplos
Para você construir os seus desenhos vetoriais, existem alternativas comerciais e de código aberto. O Inkscape é uma excelente alternativa para esses trabalhos pela sua simplicidade e dispensa de licenças de uso. O Inkscape é uma aplicação multiplataforma e funciona em diferentes sistemas operacionais.
Efeitos em ícones
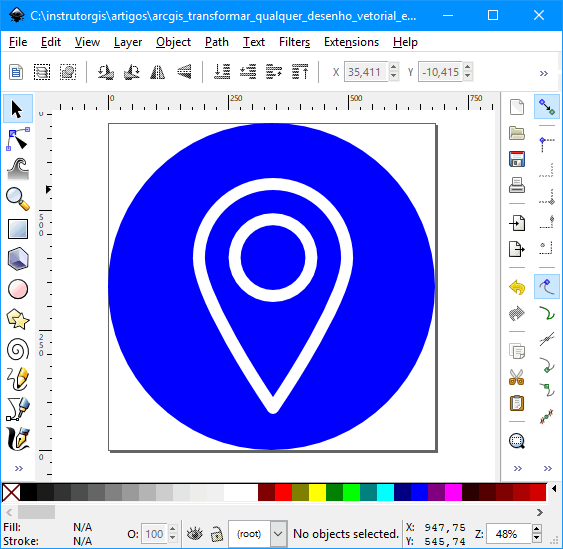
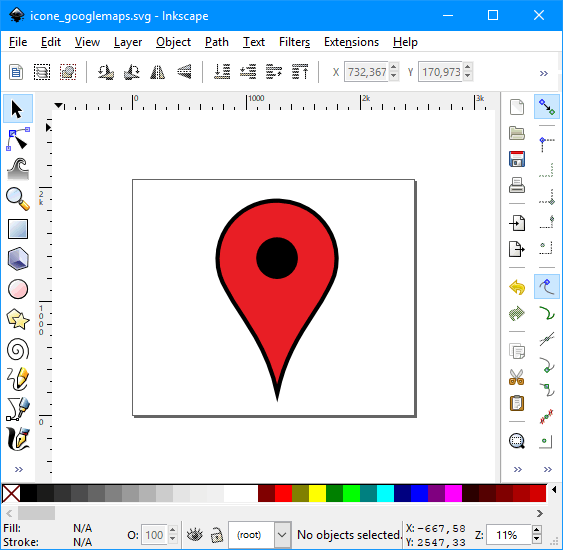
Alguns ícones são perfurados e outros são preenchidos. Este é um exemplo de ícone perfurado:

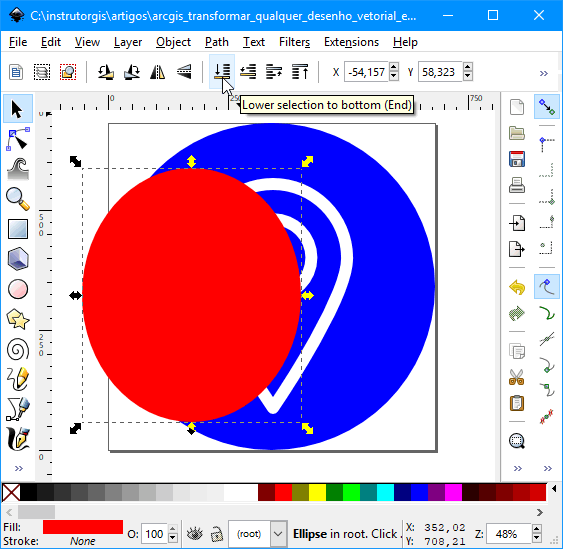
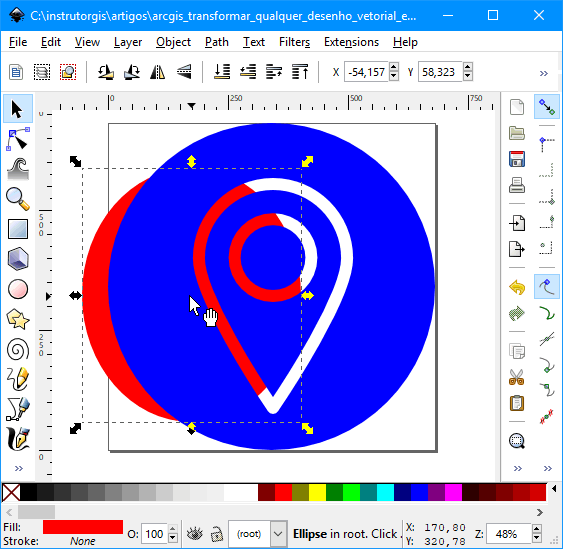
A impressão é que o marcador foi feito na cor branca e a esfera na cor azul. Na verdade, este desenho é totalmente azul e o branco corresponde ao fundo da página. Se você adicionar outro objeto no fundo com determinada tonalidade, essa cor será revelada no desenho:


Recomendo utilizar ícones perfurados para não limitar sua criatividade.
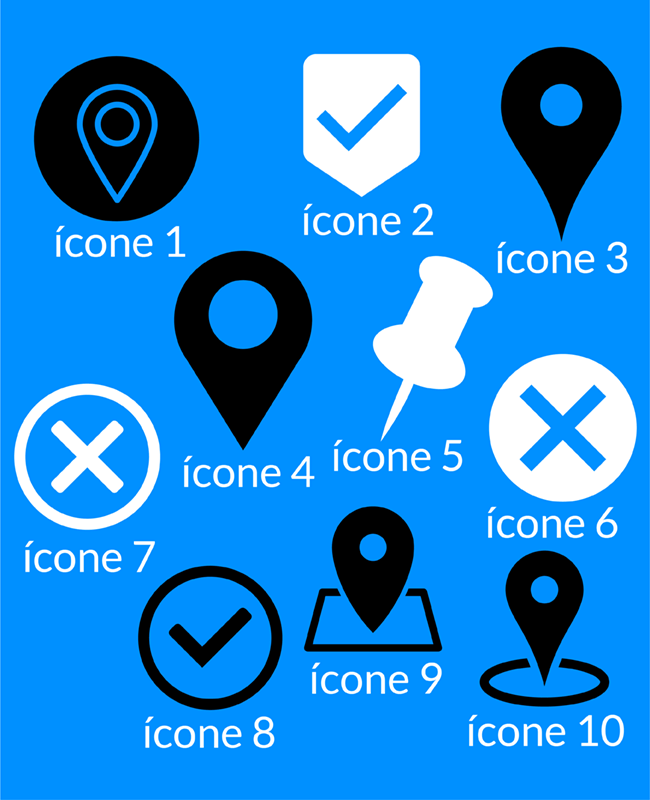
Galeria de ícones de Mapas usados no tutorial
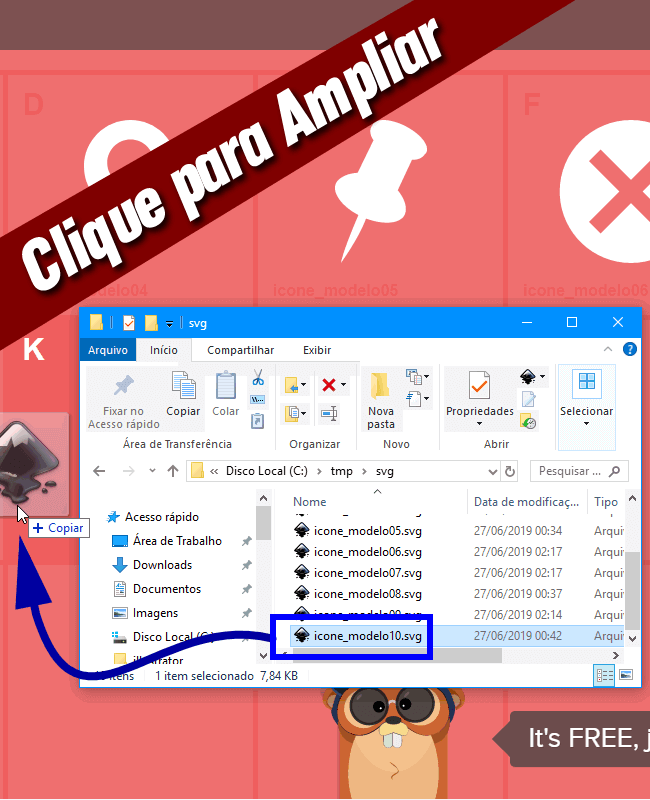
Estes são alguns ícones de mapas que fazem parte da minha coleção. Você pode clicar sobre o arquivo e baixar o vetor nos formatos SVG do Inkscape e AI do Adobe Illustrator:

Tutorial Passo a Passo
O nosso objetivo consiste em gerar um marcador no ArcGIS semelhante ao que conhecemos das aplicações do Google:

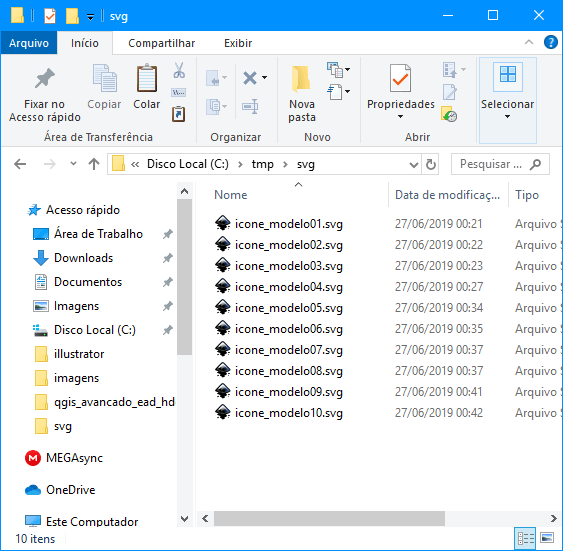
Organize todos os ícones preenchidos e perfurados numa pasta do computador:

Visite o site Glyphter que permite a transformação de um vetor de SVG para o formato de fonte True Type – TTF.

O procedimento é simples: o site possui vários quadrantes representando uma letra do alfabeto. Para os nossos dez ícones, arraste-os da letra A até a letra J. O restante é história:

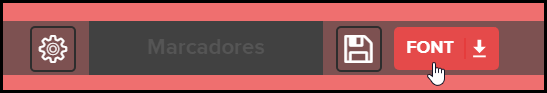
Após completar o alfabeto com todos os ícones possíveis, você pode digitar um nome para a sua fonte e clicar no botão para baixar o arquivo:

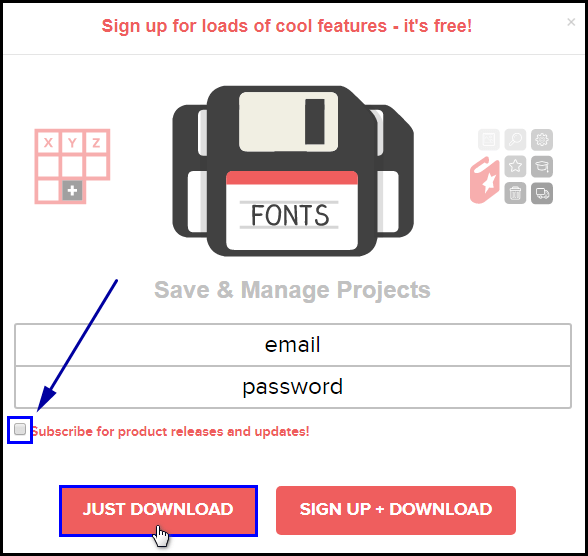
Na janela seguinte, ignore a opção para inscrição no site e baixe a fonte personalizada para o seu computador.

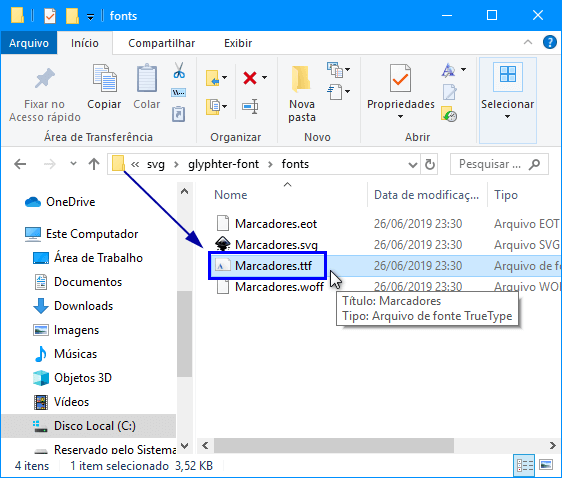
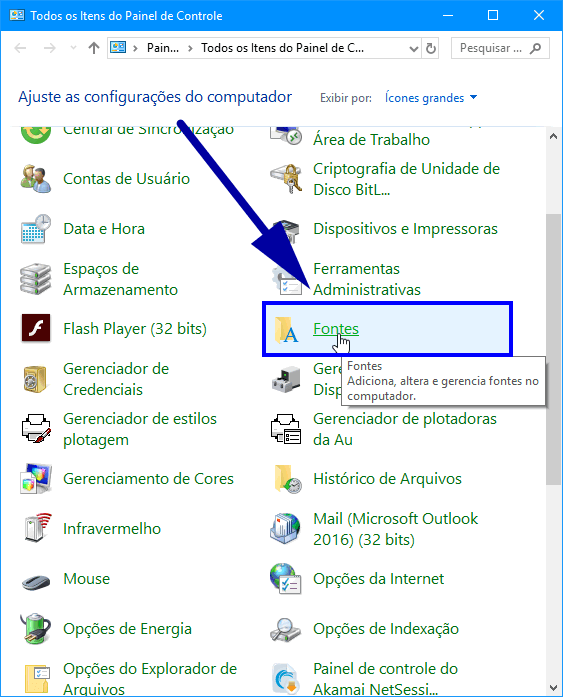
Após o download, descompacte o arquivo. Lembre-se que toda as fontes ficam armazenadas no Painel de Controle, pasta Fontes. Você deve copiar apenas o arquivo TTF. O restante dos arquivos deve ser ignorado (veja os passos nas imagens abaixo):


Com tudo pronto, podemos personalizar os ícones no ArcMap.
Formataçâo de Ícones no ArcMap
Daqui por diante, você provavelmente possui domínio acerca da maioria dos passos. Abra a sua base de dados espacial no programa ArcMap para aplicar a formatação de estilo de simbologia a partir de uma fonte.
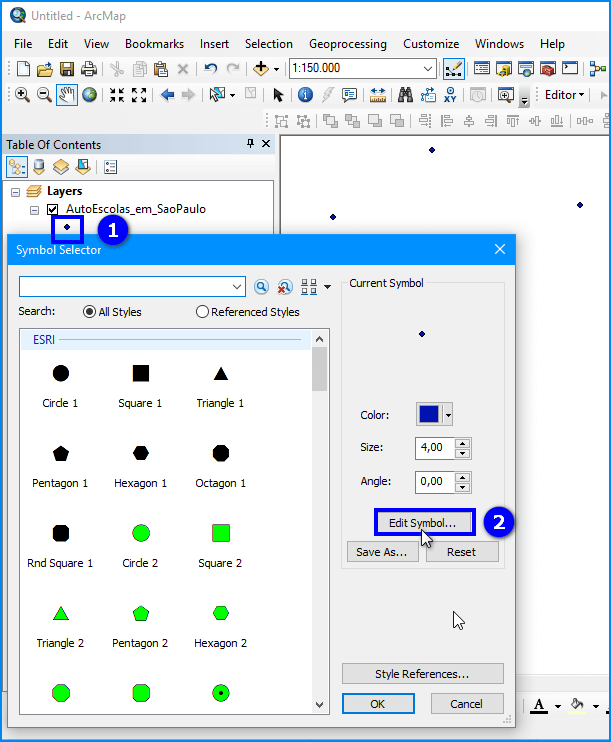
Em nosso caso, vamos utilizar a conhecida base de escolas para aprendizado de veículos que destaca algumas empresas em São Paulo. Clique sobre ícone do símbolo para modificar sua simbologia. Em seguida, substitua o mecanismo padrão através da opção Edit Symbol.

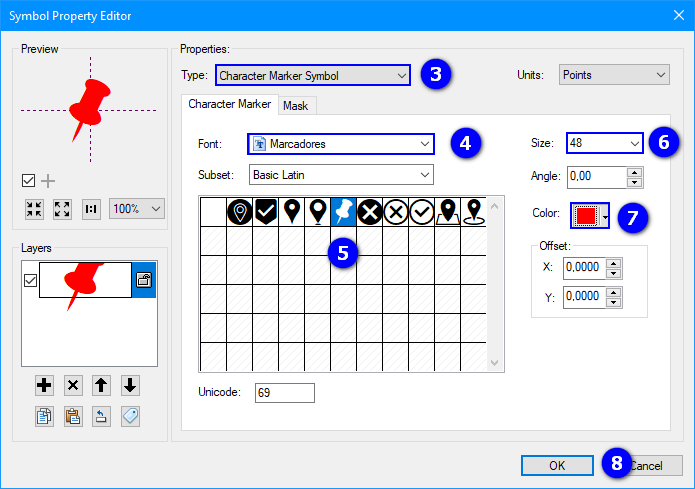
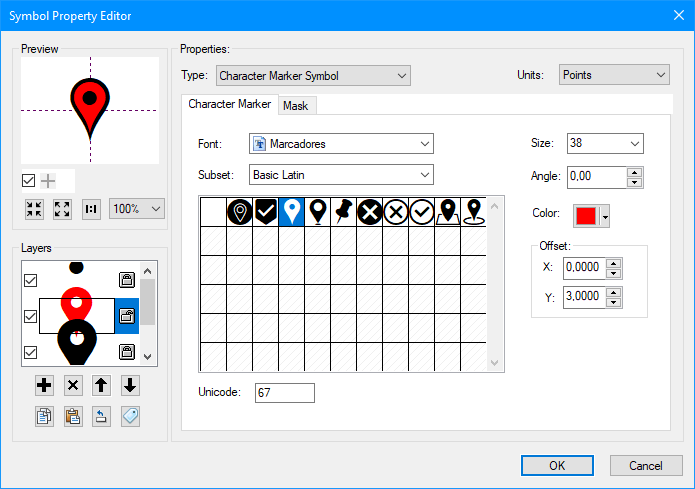
Na próxima janela, troque a opção para Character Marker Symbol (3) e aguarde o carregamento de todas as fontes. Em seguida, selecione o arquivo que foi salvo a partir do site Glyphter (4). Os ícones que eu utilizei para este exercício serão exibidos (5). Selecione o desenho do seu agrado e realize modificações no tamanho (6) e nas cores do objeto (7). Uma pré-visualização dos efeito vai indicar o caminho correto.

Pressione OK para ir fechando as janelasdo ArcMap e analise o resultado até aqui:

Construção do Marcador do Google Maps
Para construir o símbolo do Google Maps , vamos utilizar o mecanismo da etapa anterior com uma sobreposição de itens. É importante notar que uma das camadas deve possuir um tamanho maior que as demais.
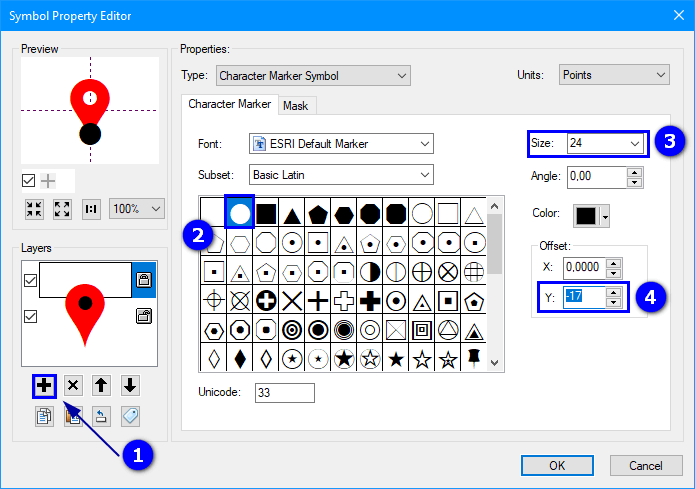
Acesse as propriedades da simbologia e edite o símbolo do marcador observando a estrutura de camadas (1). Um círculo será necessário para ocupar a fenda, portanto, coloque-o por cima de todas as camadas. Neste caso, podemos controlar o círculo com o tamanho (3) e o deslocamento vertical (4).

Por último, faça uma cópia do marcador selecionado e selecione uma cor escura para representar o contorno do objeto. Esta é a forma de editar símbolos sem efeitos de profundidade ou gradiente.

Resultado Final
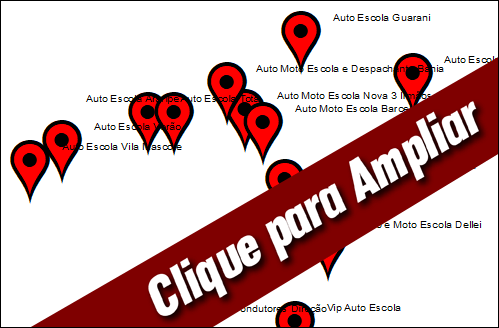
Nosso objetivo foi atingido! Clique sobre a imagem e analise os resultados! Com esta metodologia, os limites não existem. você pode utilizar animais, ícones das redes sociais a até a sua própria logomarca. Bom demais, não é mesmo?

Informações
InstrutorGIS é o site de consultoria do Geógrafo Jorge Santos.
Jorge Santos é Instrutor de Geotecnologias, Produtor de Conteúdo Geo, Técnico em Geoprocessamento, Analista em Geoprocessamento e Designer Gráfico com mais de dez anos de experiência.
Contatos
- WhatsApp: (61) 99616-5665
- Skype: jorgepsantos2002
- E-mail: jorgepsantos@instrutorgis.com.br
